Silly File Formats.
Now, before I begin, let's just get this question out of the way: Why have any of these? Just use PNGs like the rest of us, ya fool!
Well, I just wanted to try new things. Thing is, most of the file formats we use on the internet are quite old. Now that doesn't mean they're bad. But I wanted to see if something better had come along since then. If it goes badly, I can always just go back to the old ways.
Yeah, but what about the browsers that don't support this stuff?
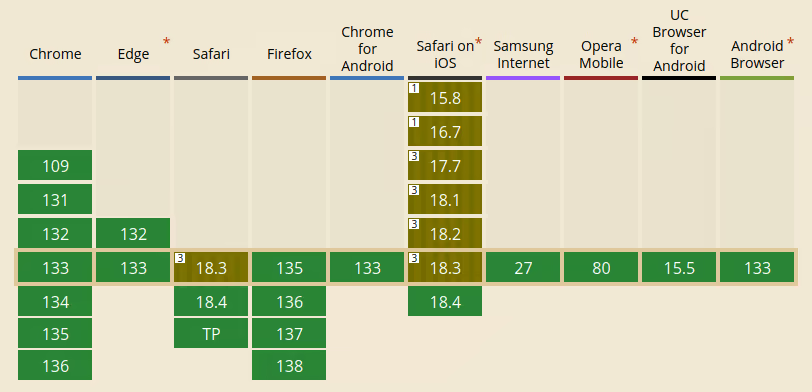
Welp, I guess you have a feature request to make. But for real though, browser compatibility is much better for newer formats than people realize. Here's the compatibility (as of 3/20/25) for Opus, which is the least supported of the two silly file formats I'm using:

But isn't Safari shaded with a footnote there?
Yeah, but they're Apple users. They're like... less than people, or something. I don't know. I just know that changing formats to fix Apple's problem at the expense of everybody else isn't fair to them.
You should use <source> to supply multiple formats, then let the brower pick!
I would actually be okay with doing this, as the disk space difference would be negligible (and not a concern), but it also makes things a lot more complicated. I now have to have at least two copies of every single image, audio, and video file. And keep in mind: I hand-write all of the HTML and CSS of this site. Unlike most indie websites, I don't use a site generator. Admittedly, this is sorta my bad. But without one, it's a lot harder to write and test for duplicates for every piece of media.
And all for what? Who, exactly, is going to be trying to browse my site on a version of Firefox from like ten years ago? You really shouldn't be clicking on random websites with a brower that old considering the security side of things. Browsers are something you absolutely must keep up to date. You are begging for problems if you don't.
So basically, no matter how much I tried to talk myself into developing something to make versions of images and reference them in the HTML, I always just came back to that same conclusion:
If your browser isn't able to support these, you probably shouldn't be browsing on it.
And to the people attempting to view this from a Commodore 64 or something, I say: That's neat. But I hope you understand that you're going to write an Opus decoder for the thing, rather than me making copies of everything and making it a lot more complicated just to allow for this.
Now that I've gotten quite a bit more than one question out of the way, let me demonstrate what I did all this for.
AVIF
... is a really neat image format based on the AV1 codec that I was originally attracted to because of people saying that it could make images super tiny with seemingly no quality difference. I knew that it probably could, what with it being from 2019 and PNG being from... like, really old. But I had a feeling that next to nothing would actually be compatible with it. And plus, like... how do you even make one?
Well, it turns out that making them is easy. Oh, and it's compatible with basically everything now. Seriously, look it up. All major browsers, all major operating systems.
As for the efficiency, well...


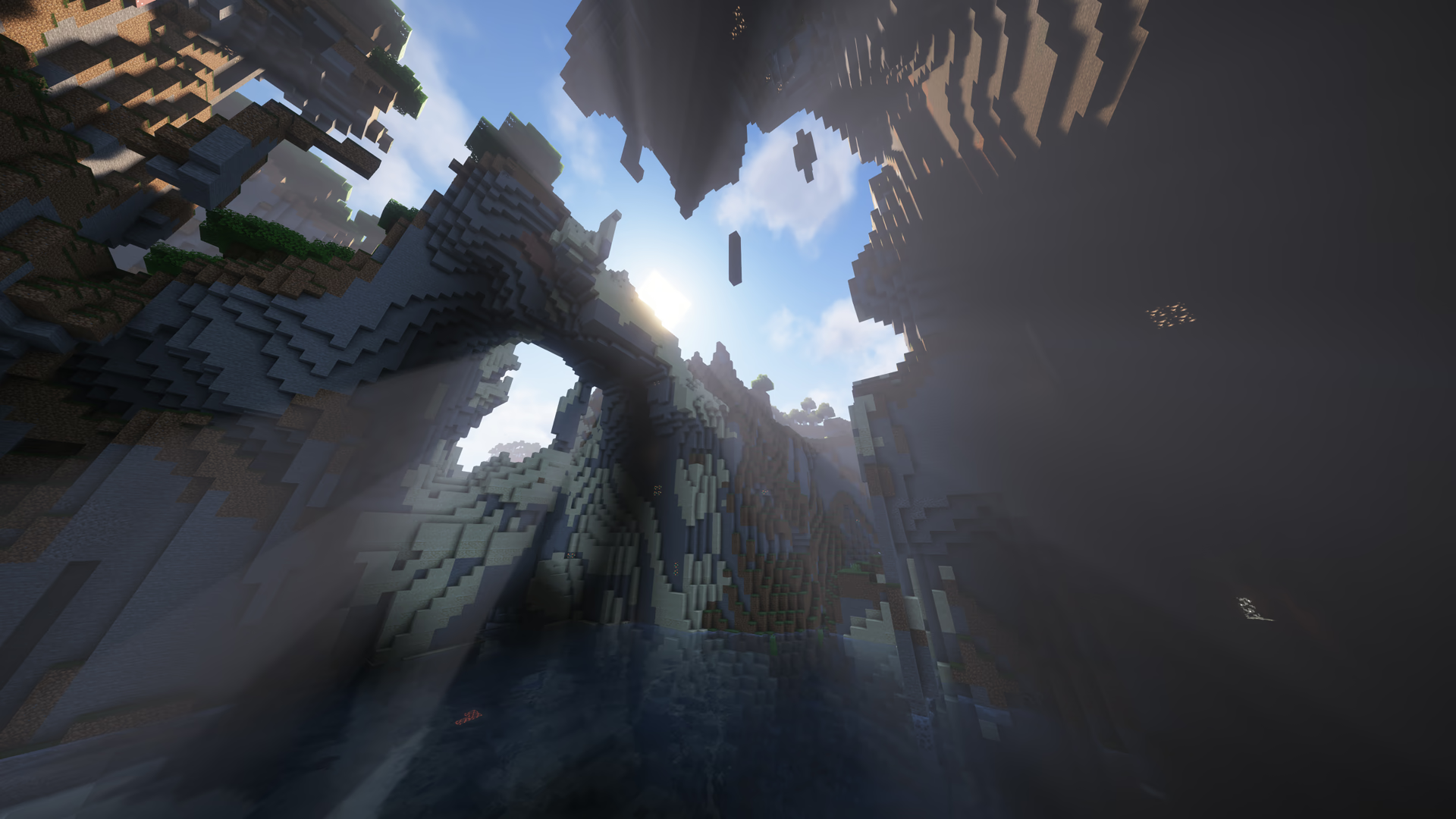
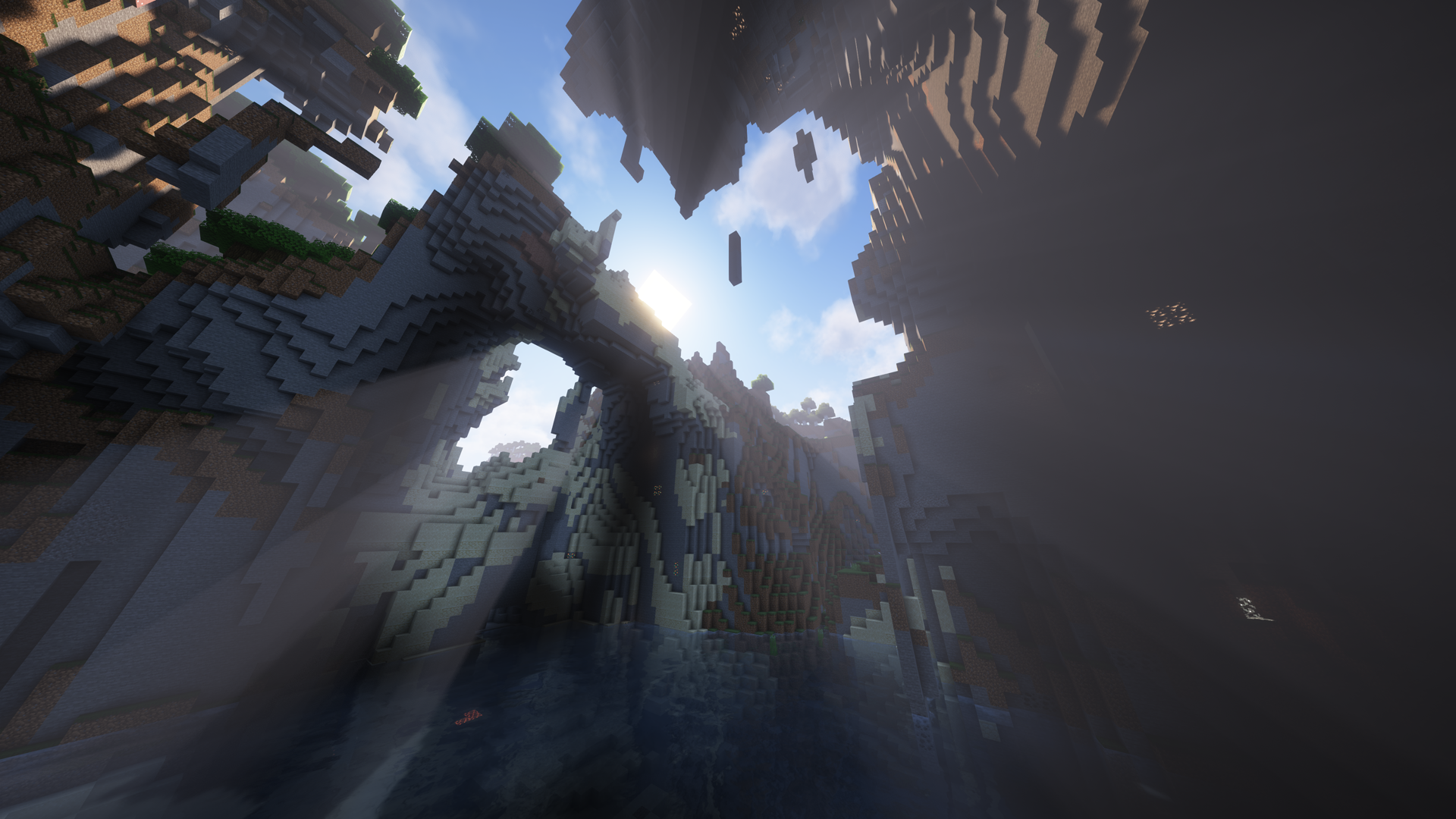
Here's AVIF versus PNG with a Minecraft screenshot I took. Move the bar left and right to see the two images. And yes, the images on the left and the right are different. What if I told you the image on the left is 3% the size of the image on the right? Or, in other words, 29 times smaller?
And keep in mind that this was with very conservative settings for the AVIF side. You could easily go much further if you wanted to and get even more space savings.
At this point, I could try and launch into this whole scientific analysis thing to prove that it's better in pretty much all cases, but other people have done that far better than I can. Also, I'm lazy. You can look it up though, if you're interested. Point is, AVIF has some huge space saving potential.
Now, if you're going to get into making AVIFs, I have some handy tips for you. Note that lots of these also apply to the AV1 codec in general, so they also apply to videos that use AV1.
Hopefully this has pushed you in the right direction in terms of glorious AVIF. In fact, if you can take anything from this, it's that you just need to switch away from huge PNGs and JPEGs with weird compression artifacts and to something that's modern. Anything. Please. We've come a long way. The big audience I'm trying to reach right now is artists. To all artists: Please stop using absolutely massive PNGs for artwork on websites. Having a lossless original is a good idea, but the second it needs to go over the wire, you should be compressing it with something like AVIF.
However, there's one huge, losslessly-encoded elephant in the room.
Radon, what about JXL?
And I agree we should talk about it. This is something that would require yet another article to talk about, but here's my quick opinion:
- JXL is great.
- In terms of lossy encoding (99% of all encoding), it mostly trades blows with AVIF in my testing.
- In terms of lossless encoding, it tends to beat AVIF by a reasonable margin.
- However, all of the above points are kind of null and void, because JXL support is very limited right now.
It doesn't really matter what advantages it has right now, because basically no browser can display JXLs properly in all contexts yet. Until then, an AVIF vs JXL showdown is more of a hypothetical.
I am well aware there is some shenanigans related to Google's support for AVIF. I won't get into that (once again, another article), all I can promise you is that I am anything but a Google shill or something. AVIF just works very well for me and my use case. When JXL does too, then we'll make that decision. And hopefully it does get better support. The more choice, the better. There's no reason that AVIF support makes JXLs useless.
Oh, and just so I can get a future question out of the way:
-i [input image] \
-c:v libaom-av1 \ # svtav1 produces better quality imo, but right now can only output to yuv420, so instead use libaom-av1.
-crf [crf] \ # Quality, 0-63 where lower is better. Don't go below ~10 or you're just wasting space.
-cpu-used 3 \ # Time to encode, lower takes longer for more efficiency/quality. Below 3 just wastes time for very little/no gain.
-color_range 2 \ # Doesn't do much, but can improve colors in some edge cases. Remove if you have weird color problems.
-pix_fmt yuv444p10 \ # Forces no chroma-subsampling (yuv444) and 10-bit color.
-f avif [output file] # Should probably be something.avif
Opus
... is just plain good at compressing audio. See, image compression is so controversial and debatable by comparison.
Opus at 64kb/s is effectively indistinguishable from the FLAC original, while only being 11% of the size. And if you try to force MP3 down to that size, it just gets super muffled. It's practically missing instruments compared to Opus, especially after the 0:28 mark.
Outside of compatibility, Opus is basically just a straight upgrade as far as I'm concerned.
Conclusion
I should note that I have no loyalty to any of these file types. Please, by all means: I want to hear about any problems or better options that exist with these. That's half of the whole reason for this. I'm trying to experiment with these and see what the issues are.
...if your message uses the word "Apple" though I will only reply with rude images.
